TiKV 分布式事务 Key-Value 数据库
TiKV 是一个开源的分布式事务 Key-Value 数据库,支持跨行 ACID 事务,同时实现了自动水平伸缩、数据强一……...
前言
进行移动端网页开发时,想要查看手机浏览器信息从来都不是一件容易的事。特别是当目标环境为APP内置WebView,需要调用特定的JsBridge接口时,你根本都干不了什么,只能一遍又一遍地修改代码,重新打开页面并alert一下。你可能会说,可以使用Chrome,Firefox连接手机调试啊!但那样限定于使用相应的手机版浏览器,意义并不大。Weinre,Vorlonjs跟debugGap等工具实际上也并不好用,初始化过于繁琐,而且仅能调调样式,打打log,断点调试什么的也没有办法支持。每次测试出现问题,基本上只能屁颠屁颠地跑过去拿手机过来连接自己的本地环境改代码查bug。每当这时候我便会想,如果手机上也能有个跟PC端浏览器一样的DevTools就好了,那样的话我就不用再在每个页面前面都写上一句`window.onerror = function (msg) { alert(msg) }`了(内心:真是个2B的做法)。
https://github.com/liriliri/eruda

示例

请在手机上打开链接:http://liriliri.github.io/eruda/index.html?eruda=true
安装你可以通过npm来下载使用该工具:
npminstalleruda--save
然后在页面中引入以下脚本:
(function(){varsrc='node_modules/eruda/dist/eruda.min.js';if(!/eruda=true/.test(window.location)&&localStorage.getItem('active-eruda')!='true')return;document.write('<scr'+'iptsrc="'+src+'"></scr'+'ipt>');})();
可以看到只有当url上带有eruda=true或本地存储active-eruda为true的时候,工具才会被加载并执行。其中设置面板有选项可以设置active-eruda使工具常驻,不用每次都在url上添加eruda=true。
注:该插件的文件gzip后大小约有50+kb,相比于项目页均js脚本量几kb来说还是太大,并不适合在现网环境加载影响页面载入速度。
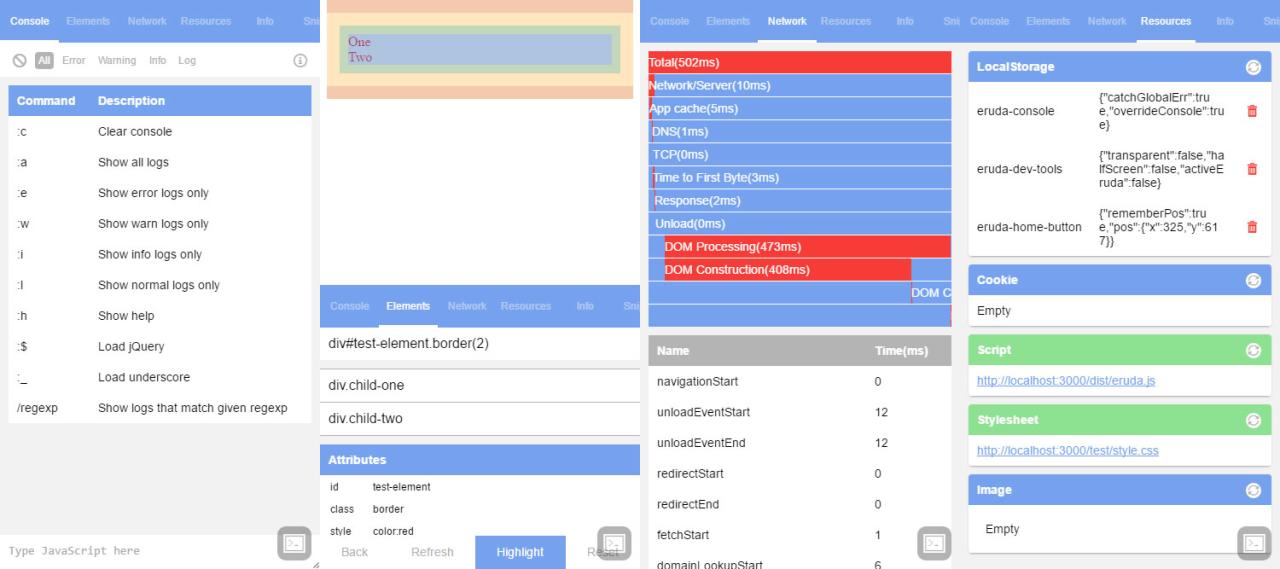
功能面板介绍
Console面板该面板会替换console对象中的log,error,info,warn,dir,time,timeEnd方法以不同的样式显示出来,同时默认会通过onerror捕获全局错误(可以在设置面板关闭),打出错误信息及其堆栈。当然,日志的清除与过滤也是支持的,还可以直接在该面板输入js脚本并在全局作用域下执行。该面板还内置了一些快捷指令来快速执行一些有用的功能,比如在页面载入jQuery或underscore,使用正则表达式过滤log等。
Elements面板查看Dom状态对于调试工具自然是一个必不可少的功能。通过该工具,你无需连接PC端调试工具就能轻松查看DOM节点上的各个属性值,内容,应用的CSS样式。被查看的元素也会在页面上高亮,能够使你快速知晓DOM元素的margin,padding。注:感谢weinre项目,扒了一点代码:)
Network面板
Network面板通过performance接口以图表的形式展示页面的加载速度。计划在resource timing api得到广泛应用时再加入各个资源的加载情况,不过目前它仅仅只能得到页面的加载速度。
Resources面板
该面板主要用来展示localStorage,cookie,页面脚本,样式,图片等资源,同时能够对其执行一些简单的操作,如清除指定的localStorage条目。Info面板
很多时候会需要查看复制浏览器上的指定信息,比如通过JsBridge获取到的用户Id,用于后台数据查错。又比如,测试碰到某些页面错误时,我们首先做的一件事经常是:把链接发给我看看,然而APP里并没有复制链接的选项:( 还有,一个页面在不同环境下需要有不同的表现,项目H5页面经常需要在不同APP里有不同表现以及调用不同jsApi。靠什么来区分?UA。然而有时候对某个版本UA检测不准确就会造成页面出BUG,这时候如果有个方便的方法能够快速查看到出错者的浏览器UA就太好了。综上,Info面板默认会展示出url和user-agent两条信息,你也可以通过调用它的接口输出其它指定信息。Snippets面板
Console面板可以执行js脚本,但在手机上输入代码体验实在不怎么样。利用该面板你可以添加一些方法以便于快速和多次触发它。Sinppets默认加入了两个脚本,为页面所有元素加border查看排版结构以及重刷页面。Features面板
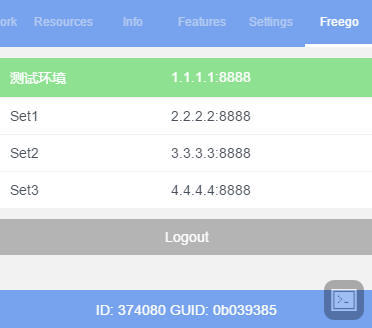
嗯,之前碰到过BUG,结果发现是APP的WebView没开启对localStorage的支持,所以有了该面板。它会检测一些常用的功能是否被浏览器所支持,不支持的话将以红色高亮进行显示。自定义插件Eruda本质上只是一个可拖拽的入口按钮加一个Tab组件,其中的每个面板都是一个独立的插件。所以,事实上你可以自行添加各种自定义的信息展示面板,具体可参考这个页面FPS展示插件。这是一个很有用的特性,因为通用组件很难做到适应于各类需求,有很多时候你会想要去扩展它。比如,项目用于移动端测试环境切换的工具会在每个页面嵌入该插件用于不同环境的切换,同时显示ID便于查找单次请求所对应的完整HTTP记录,它长下面这个样子:
 结语Eruda调试面板的基础工具库:http://liriliri.github.io/eustia/
结语Eruda调试面板的基础工具库:http://liriliri.github.io/eustia/
TiKV 是一个开源的分布式事务 Key-Value 数据库,支持跨行 ACID 事务,同时实现了自动水平伸缩、数据强一……...
Min是一款开源的极简浏览器,拥有智能、快速的特点。一些特性: 通过使用DuckDuckGo在搜索栏中显示搜索结……...
Redstone 是 XML-RPC 规范的一个 Java 实现,支持任意Java对象的动态代理与序化(Serialization)。 Reds……...
Novel是基于SpringBoot的权限管理系统 易读易懂、界面简洁美观。 采用SpringBoot+Vue前后端分离模式开发……...
[项目介绍] YznCMS(又名御宅男CMS)是基于最新TP5.1x框架和layui2.5x的后台管理系统。创立于2017年初,是……...
Awkward 是一个基于 NodeJS 开发的终端模拟器。在 Awkward 终端中一切都是对象,例如: (ps -ef)().map(a……...
Oga 是一个 Ruby 的 XML/HTML 解析器。 示例代码1: require'oga'require'net/http'body=Net::HTTP.get(URI.parse('http://www.reddit.com/'))document=Oga.parse_html(body)titles=document.xpath('//div[contain……
核心特性 1.基于swoole提供分布式服务器通讯服务2.基于thrift提供rpc远程调用服务3.基于HTML5提供在线网络直播平台服务4.基于swoole提供同步异步数据库连接池服务5.基于swoole提供异步任务服务器6.基于vmstat提供……
iMap是一款跨平台(MacOS,Linux,Windows),基于 Electron 和 Echarts 的旅行地图生成器 下载 MacOSWindowsLinux 启动项目 #installdependenciesyarn#servewithhotreloadatlocalhost:8090yarnrundev#buildforpr……
